Alt Text là gì? Tại sao lại cần thiết cho hình ảnh trên trang Web?

Trong quá trình sản xuất bài viết trên trang Web, doanh nghiệp thường sẽ sử dụng một số hình ảnh để minh họa. Nếu doanh nghiệp nắm bắt được những kỹ thuật cơ bản trên trang web, hình ảnh còn có thể giúp bài viết doanh nghiệp nhận được nhiều lượt truy cập hơn nữa.
Để làm được điều đó, hãy cùng NC Network Vietnam tìm hiểu Alt Text là gì? Tại sao lại cần thiết cho bài viết trên trang Web?
Alt Text là gì?
Alt text (Alternative text - Văn bản thay thế) là đoạn văn bản mô tả chi tiết một hình ảnh trên trang web, hiển thị dưới dạng mã HTML và không xuất hiện trên trang web (trừ khi hình ảnh bị lỗi).
Hình ảnh được đề cập tới bao gồm cả các nút bấm như liên hệ, mua hàng, ship, "đăng ký ngay",...
Một số cách gọi khác của Alt text như Alt description (Mô tả thay thế), Alt tag (Thẻ thay thế).
Trong dòng mã HTML, Alt text sẽ được viết như sau:

Tại sao Alt Text cần thiết
Alt text có những công dụng chính như:
1. Đọc thông tin của hình ảnh cho những người khiếm thị thông qua trình đọc màn hình. Điều này giúp cho bài viết không bị giới hạn về lượt truy cập tới mọi đối tượng nên sẽ nhận được số lượng truy cập tốt hơn, có ích cho mức độ uy tín của bài viết nói riêng, thương hiệu nói chung trên môi trường số.
2. Giúp bộ máy tìm kiếm, như Google Tìm kiếm, quét và hiểu thông tin của ảnh. Qua đó, tác động tới các đánh giá liên quan đến thứ hạng bài viết trên trang kết quả tìm kiếm trả về (SERP).
Ngoài ra, các hình ảnh bao gồm Alt text phù hợp cũng sẽ được ưu ái trên Google Hình Ảnh, mang lại những lượt truy cập chất lượng cho trang web của doanh nghiệp.
Cách tạo Alt Text
Hiện nay, các hệ thống quản trị nội dung (CMS) thường có sẵn mục để tạo Alt text nên doanh nghiệp không cần phải chỉnh trực tiếp trên HTML.
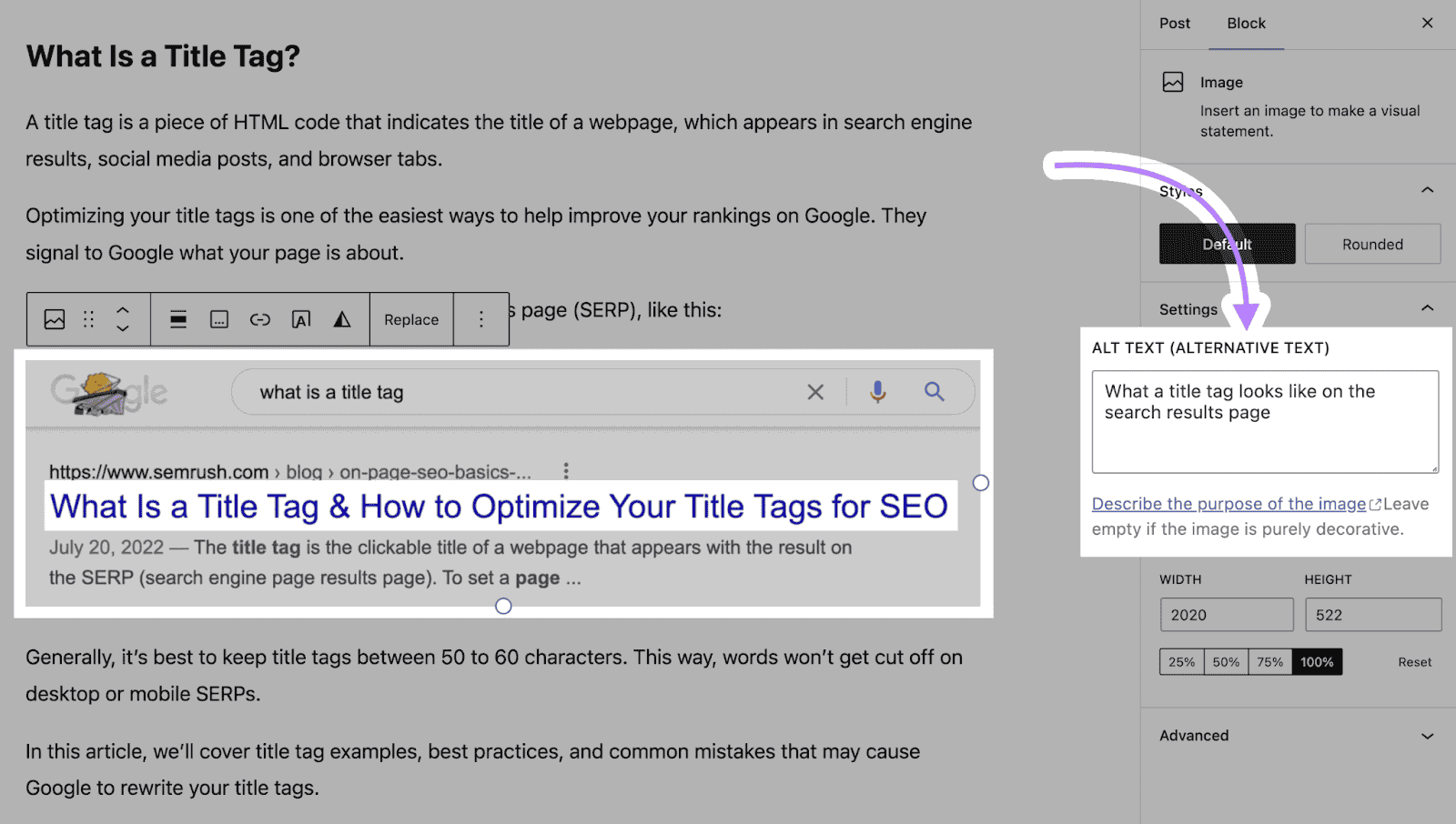
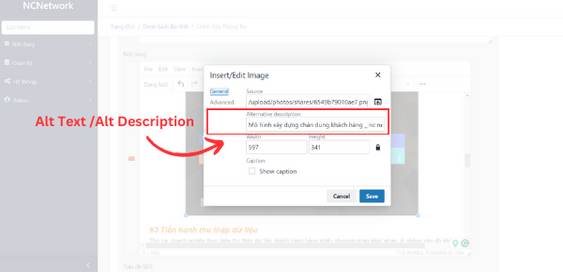
Dưới đây là ví dụ từ Wordpress và một nhà cung cấp khác:


Nếu sử dụng CMS của một nhà cung cấp khác, hãy yêu cầu họ cung cấp và hướng dẫn chi tiết vị trí viết Alt text cho hình ảnh.
Những điều nên và không nên làm khi viết Alt text?
✅ NÊN: Viết Alt Text vào những hình ảnh sử dụng để bổ sung ý nghĩa cho bài viết
Những hình ảnh bổ sung ý nghĩa cho bài viết thường bao gồm:
· Hình ảnh có chứa văn bản/nội dung hữu ích (Ví dụ: Chụp màn hình ví dụ thao tác, bài đăng mạng xã hội,...)
· Icon có công dụng cụ thể, thường là bấm vào để thực hiện một thao tác nào đó (Ví dụ: Icon xe chở hàng [được dùng làm nút mua hàng])
· Hình ảnh chứa thông tin minh họa bổ sung (Ví dụ: So sánh các sản phẩm, Minh họa kích thước sản phẩm)
· Biểu đồ thể hiện các thông tin chưa được đề cập trong văn bản, là một phần nội dung của bài viết.
❌ KHÔNG NÊN: Viết Alt Text vào những hình ảnh chỉ mang tính trang trí
Những hình ảnh này có thể là những hình ảnh, icon lơ lửng xung quanh trang web mà chúng ta đặt vào để tăng tính thẩm mỹ. Suy nghĩ rằng, nếu bạn không nhìn thấy hình ảnh và đang sử dụng phần mềm để đọc hết các nội dung bao gồm văn bản và hình ảnh trên trang web, đâu sẽ là nội dung bạn cần thiết phải nắm được và đâu sẽ là nội dung khiến bạn bị phân tâm.
Và, thường những hình ảnh chỉ mang tính trang trí sẽ không có tác dụng với SEO.
Một đoạn mã không có Alt text để trình đọc màn hình bỏ qua sẽ thể hiện như sau:


Lưu ý: Nếu không có phần "alt=""" và thể hiện như thế này "img src=“vi-du.jpg”", trình đọc màn hình sẽ đọc "vi-du.jpg".
✅ NÊN: Mô tả một cách cụ thể
Theo W3C WAI - trang web chuyên hướng dẫn các kỹ thuật giúp việc truy cập công nghệ số dễ hơn cho người khuyết tật, một Alt Text nên mô tả chi tiết hết sức có thể xoay quanh hình ảnh. Ví dụ:

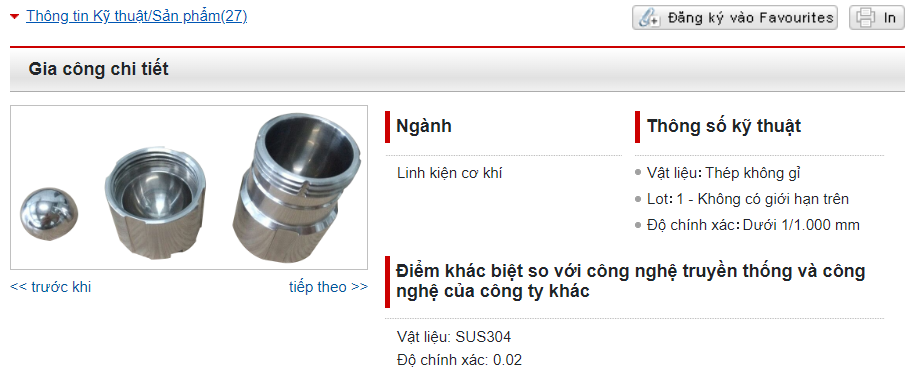
Với hình ảnh trên, nếu chỉ là bài viết không chuyên môn, hướng tới đối tượng đọc bình thường thì sử dụng cụm "Linh kiện cơ khí" có thể là đủ. Nếu là bài viết chuyên môn, hướng tới các đối tượng am hiểu về ngành, hoặc muốn SEO những từ khóa dài hơn, doanh nghiệp cần viết alt cụ thể hơn về sản phẩm. Ví dụ, "Linh kiện cơ khí được làm từ vật liệu SUS304 với độ chính xác 0.02".
Lưu ý: Một Alt text thường có độ dài khoảng 125 ký tự vì đây là độ dài tối đa mà trình đọc chữ sẽ đọc. Song, số lượng ký tự này không bắt buộc. Tham khảo thêm hướng dẫn mô tả hình ảnh phức tạp từ W3C WAI .
❌ KHÔNG NÊN:
Một số thông tin dưới đây mà doanh nghiệp không nên viết vào alt text như:
· Nguồn ảnh/Thông tin bản quyền. Thay vào đó hãy viết vào đoạn caption của hình ảnh (có hiển thị) phía dưới.
· Cụm từ thừa như "bức ảnh/bức tranh về..." vì các bộ máy đọc/quét có thể nhận dạng đây là hình ảnh mà không cần những từ này.
· Những thông tin mà tất cả người đọc cần nắm được (tức là bao gồm người bình thường - không đọc alt text). Phần này nên viết vào nội dung hoặc caption của hình ảnh.
· Những thông tin đã đề cập trong phần nội dung hoặc caption của hình ảnh.
Ví dụ:
 Với hình ảnh trên, có thể thấy các thông tin đã thể hiện đầy đủ dưới dạng text nên không cần thêm alt text cho ảnh.
Với hình ảnh trên, có thể thấy các thông tin đã thể hiện đầy đủ dưới dạng text nên không cần thêm alt text cho ảnh.
 Ở đây có sự phân biệt rõ ràng giữa alt text và caption. Trong khi alt text là sự thay thế của hình ảnh thì caption cung cấp thêm thông tin (ý kiến về sản phẩm, nguồn ảnh,...).
Ở đây có sự phân biệt rõ ràng giữa alt text và caption. Trong khi alt text là sự thay thế của hình ảnh thì caption cung cấp thêm thông tin (ý kiến về sản phẩm, nguồn ảnh,...).
✅ NÊN: Bao gồm từ khóa
Việc đặt tên hoặc alt text cho hình ảnh theo từ khóa được người đọc tìm kiếm sẽ giúp hình ảnh có thể xuất hiện trên trang kết quả tìm kiếm trả về.
Để biết được từ khóa nào nên sử dụng, doanh nghiệp cần thực hiện nghiên cứu từ khóa.
Một trong những công cụ khá tốt mà doanh nghiệp có thể tham khảo là tính năng Keyword Magic Tool của Semrush.
❌ KHÔNG NÊN: Chèn quá nhiều từ khóa một cách ngẫu nhiên mà không có ngữ cảnh
Một alt text kiểu như "linh kiện cơ khí, nhật, hàn, việt nam, bắc ninh, chuyên gia" sẽ không được Google đánh giá cao vì không cung cấp ngữ cảnh và thông tin cụ thể của hình ảnh. Thêm nữa, cách làm này cũng sẽ không tốt cho những người sử dụng trình đọc màn hình.
Kết
Có thể thấy, Alt text là một kỹ thuật không quá phức tạp nhưng có thể đóng góp lợi ích cho việc gia tăng lượt truy cập vào trang web của doanh nghiệp qua hình ảnh. Một alt text được mô tả chi tiết sẽ vừa giúp cho nhiều người đọc có thêm được nhiều thông tin hơn, vừa giúp cho các bộ máy tìm kiếm nhận dạng và phân phối mạnh mẽ tới mọi người.
Đồng thời, hiện nay, khi môi trường số phát triển, ngày càng nhiều nhà mua hàng tìm kiếm online trước khi liên hệ tới doanh nghiệp. Do đó, việc cung cấp thông tin đầy đủ, chi tiết sẽ giúp doanh nghiệp có được lợi thế trên "mặt trận" này. Với những thuật toán, thiết kế chuyên dành cho doanh nghiệp sản xuất chế tạo, EMIDAS tin tưởng sẽ là công cụ hỗ trợ đắc lực.
Đăng ký quảng bá tới mạng lưới EMIDAS ngay tại đây.
Tham khảo: Semrush. Alt Text: What Is It & Why It Matters for Accessibility & SEO



















